Hi, and welcome to my Substack! After a year and a half of cobwebs growing on my old WordPress blog, I’m setting the goal to come back and practice writing again. But let me introduce myself first.
My name’s Madison. I'm a senior in college, about to graduate in a few months, and I’m on the hunt for a job and a way to spend the rest of my life. Most of my presence online is in bylines of Boston news stories and graphic design projects on Instagram. I like to describe myself as a creative person, whether that be in my writing, design work, or even just problem solving in work or projects.
Aside from that very LinkedIn approach to an intro, I’m also a lover of sci-fi and drama content, journaling, building LEGOs, collecting stationery, and playing Minecraft. Kind of 12-year-old boy, I know.
This is my first time writing straight to Substack. I wanted to try it for myself after using WordPress for so long (I’ve transferred some of my old posts to this site too). I’ve always liked how Substack feels more personal compared to a traditional blog site, and you feel this in any genre of writing on here. I subscribe to a couple Substacks that are just conversational posts, like this one or another is a news industry breakdown or a list of websites for reporters.
I’m hoping to post regularly about what I like, dislike, what I’m learning, what I can maybe teach you, and anything else that comes to mind. I want to use this medium as a structured brain dump, basically.
A new type of writing for me - writing code
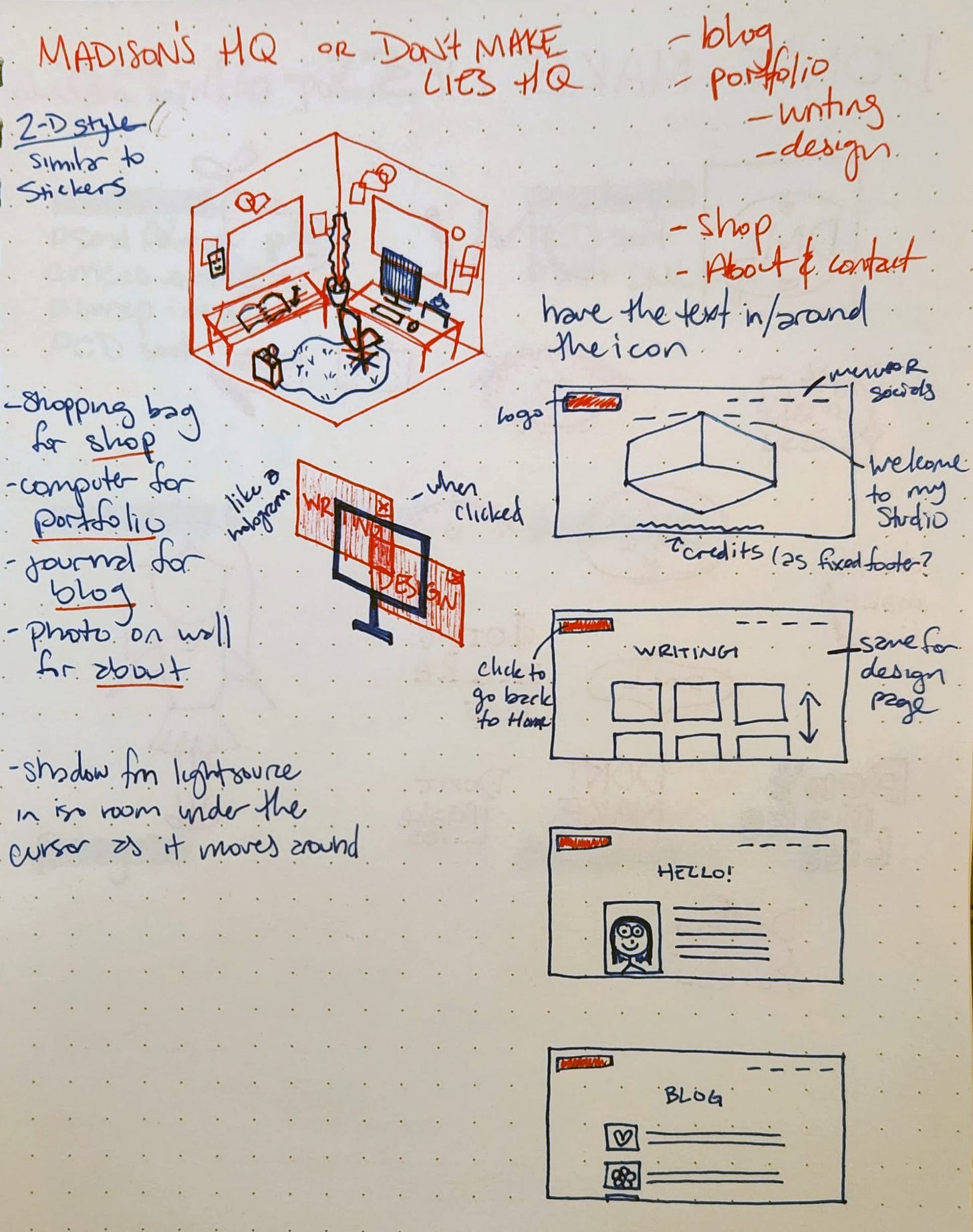
To make this post more than just Substack itself, I wanted to also introduce my new portfolio website! As I mentioned before, I was a WordPress user, and I had a website with them for about three years. By mid-2023, I grew tired of that website, and I was inspired by a hackathon I tried out to learn how to make my own.
So during my fall semester, my big personal project was to learn some basic HTML and CSS to create my own portfolio site, also the Don’t Make Lies moniker. It was an ambitious project for me. The last time I had done any coding was in middle school making Scratch games. But once I had an idea, I wanted to go in headfirst and make it.
My first-time coding review
Biggest takeaway: Coding for a responsive design is very difficult. Everything I now know about HTML is from one six-hour long YouTube tutorial and endless googling to find what I needed. And even after all of that (which is honestly nothing compared to a true coding education), I had the hardest time figuring out how to make my site look good on mobile. When I drew out the frames of the website, I always knew what I wanted it to look like on mobile compared to the desktop view. Did that all come to fruition? Unfortunately not, but what I did end up with is still acceptable for me. It was a realistic experience to go through the troubleshooting and debugging over and over again, including all the frustration and breaks I had to take from the project (at least that’s what my computer science major boyfriend was trying to reassure me of, lol).
Good things I learned: Doing this project just reaffirmed my love for design. I’ve always loved graphic design and had an appreciation for good web design so being able to do it myself was very fun. Was it fun when I couldn’t implement all my ideas? Not as much, but I tried to power through and get it as close to my sketches as I could.
Bad things I learned: Since coding is not my everyday work, it was a bit discouraging spending my time on something that seemed so irrelevant to my life. I wanted to take on this project because I thought it would be a good skill to learn, especially in today’s workforce world, but when I was seeing ads on how easy it was to use a template site or seeing other people’s beautiful portfolios, I had this voice in my head saying my site would never look as professional. And, I guess it’s not up to me to determine that, but I liked the illustrative look I was working on, and I didn’t want to back out of it. While this is a site I’m going to use professionally, I had to make sure to tell myself that this was just a personal project and, if anything, it was, hopefully, going to show my creative personality in a good way.
Would I do this again? Well technically, I did already do it again. After posting my initial website, I realized a lot of parts I disliked about the header, menu, and the homepage especially, so I took my free time during winter break to rework it. This one and a half/second time around was a bit easier because I knew the formatting better but that didn’t mean any shorter of a google search history starting with “html” or “css.” I think in the future, if I had a good idea, I would do it again. Maybe focus more on the design aspect and maybe make it a tangible website if I had the time. One of my goals for the first half of the year is to learn more than a beginner's amount of Figma, so that might help me get there.
And so it ends
Thank you for reading my first post. I am slightly scared to get back into writing informally and posting it online after only doing news writing for so long, but I’m hoping to break out of that after a few posts and continue to put myself out there. So to end off the informalities even more, I want to end with a short list of things that bring me joy as of the time of writing each post. I’ll list out movies, interactions, news stories, or anything else that I’ve been interested in lately.
What’s brought me joy:
Ballet class: I’ve just started my third adult ballet class at my college, and while I get so sore and winded because I’m out of shape, I’m still in love with the act of ballet. I used to take a lot of dance classes when I was younger, but I stopped in high school, so bringing it back into my life this past year has continuously brought me joy.
Thanks again, and I’ll see you soon,
Madison 💌







wow!